
모처럼 레이아웃을 하나더 만들었다.
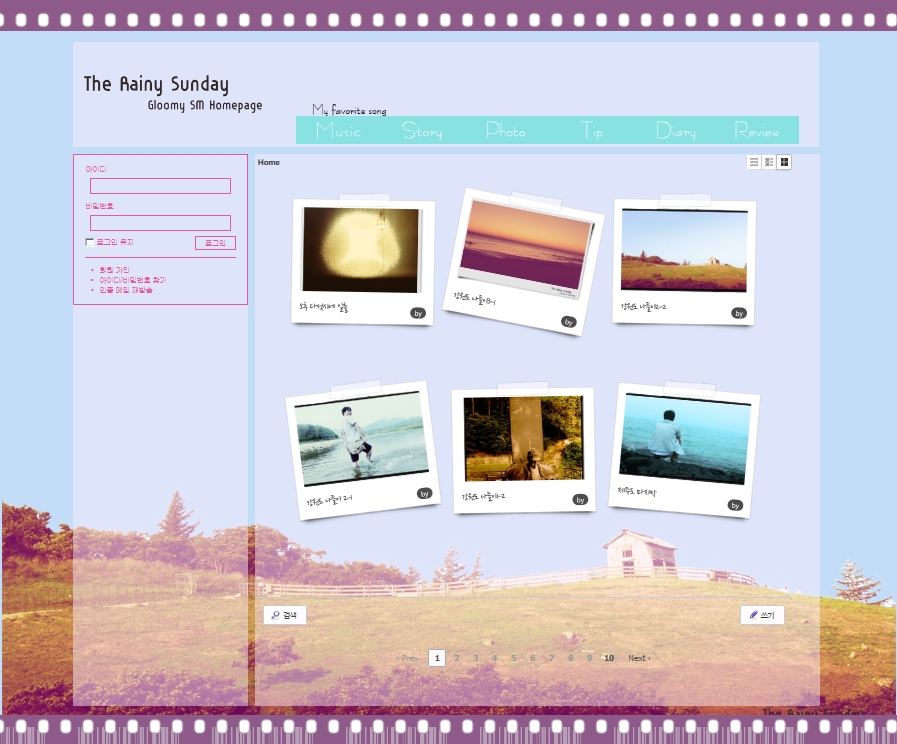
전부터 만들고 싶었던 스타일이 사진을 배경으로 하는 홈피였다.
근데 이게 참 어려운 문제가 있다.
모니터 해상도와 내용이 길어질 경우 배경이미지의 위치등이다.

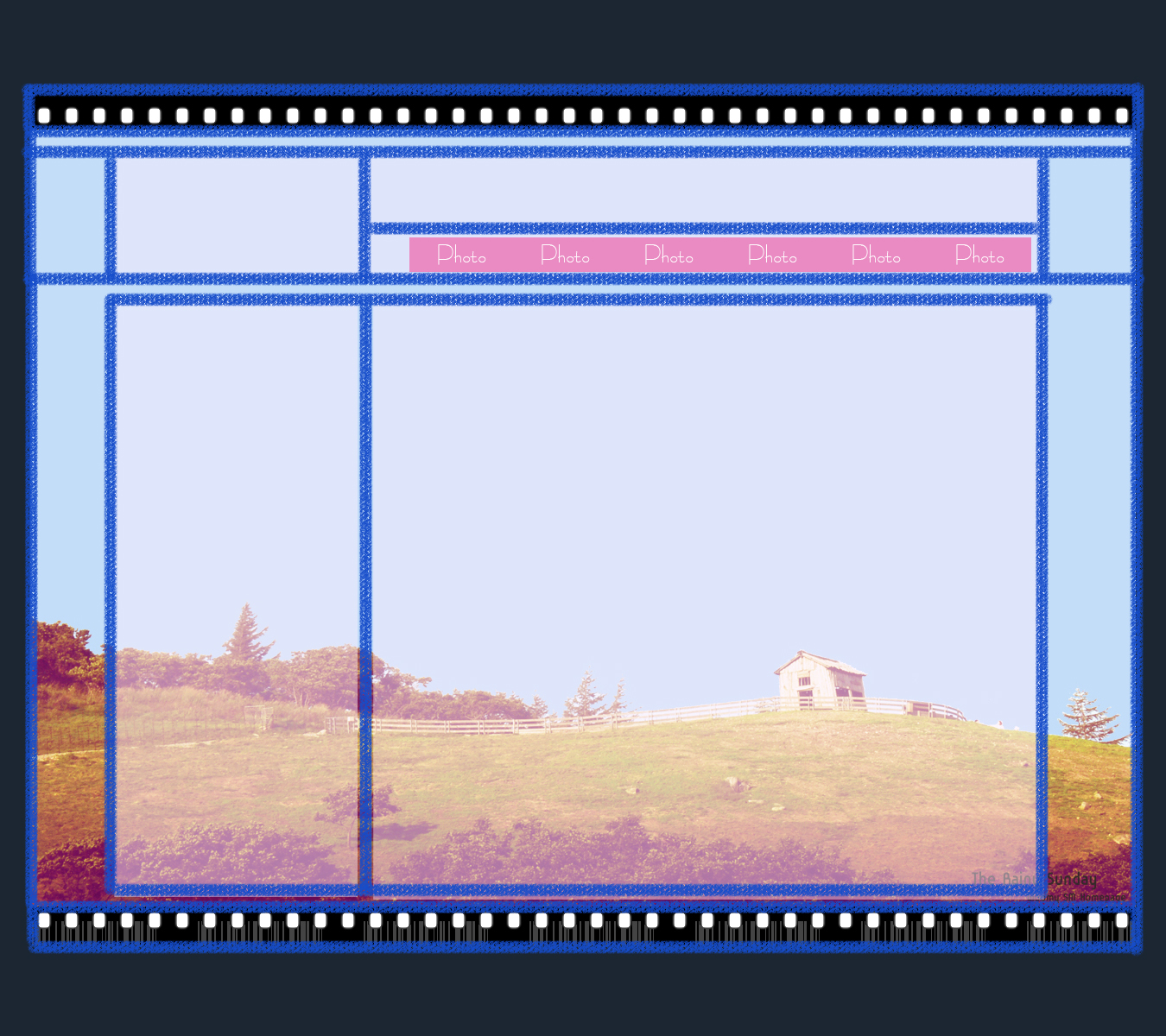
역시나 이번 레이아웃 역시 테이블로 만들었다.
위에 이미지처럼 테이블을 나눴구
근데 이렇게 했을 경우 앞서 말한것과 같은 문제가 생긴다.
일반적으로 셀에 배경을 넣을때 background 로 넣으면
해당 셀에 내용이 길어질경우 배경이미지가 반복해서 나타난다.
패턴이미지일경우는 상관이 없지만 위처럼 하나의 이미지일경우는 보기가 좋지 않다.
배경을 넣을때 반복하지 않고 상대위치로 넣을수도 있다.
center bottom 이런식으로 그럼 리스트가 있는 첫페이지에선 상관이 없는데
이또한 내용이 길어지면 배경은 한참 밑에서나 볼수 있기에
젤 하단에 배경이미지가 나오기전까지 굉장히 횡한 느낌이 들게 된다.
그래서 배경이미지를 fixed 시키고 위치를 px로 잡아 줬더니
괜찮아 보였다.
근데 혹시나해서 창을 옆으로 늘려보니 배경이미지가 px로 잡아준 위치에 묶여서
결과적으로 왼쪽으로 치우쳐지는 현상이 생기더군...
결국 그래서 배경이미지를 fixed 시키고 위치는 center로 잡아줬다.
그랬더니 배경이미지에 높이가 작아서 화면 하단은 빈공간으로 보이게 되었다.
그래서 그냥 이미지의 세로폭을 키웠다.
지금 내가 보는 1280*1024에서는 배경이 거의 다 보이게 된다.
와이드에선 당연히 양 옆에 빈공간이 나오게 되고
세로 해상도 1024 이하에선 배경의 하단부분이 다 나오지 않는다.
이미지의 세로 크기를 몇번 조정해서 세로1024 이하에서도 어느정도 보이게끔 했다.
메뉴는 예전에 제로보드4 쓸때 만든것을 사이즈만 조금 수정해서 그대로 복사해서 사용했다.
메뉴를 제외한 이미지의 숫자는 상단, 메인배경, 하단 , 반투명배경 이렇게 4가지뿐
간단하게 전체 분위기를 바꾸기도 쉬울듯 한고 사이드쪽에 이미지나 위젯정도만 넣어주고 끝낼까 한다.
 언젠가 만들었던 연습용 홈피
언젠가 만들었던 연습용 홈피










