전 글에서 필요한 모듈이나 모듈스킨등을 쉬운설치를 통해서 설치하고
게시판을 생성한뒤 사이트맵에서 게시판과 메뉴를 연결하는 과정까지 했다.
이제 레이아웃이다.
저번까지의 과정에서 게시판에 레이아웃을 지정해주지 않아서 게시판만 보이고 우리가 만든 메뉴같은 것들은 보이지 않았다.
이제 게시판을 감싸는 주변부분인 레이아웃을 설정할것이다.
먼저
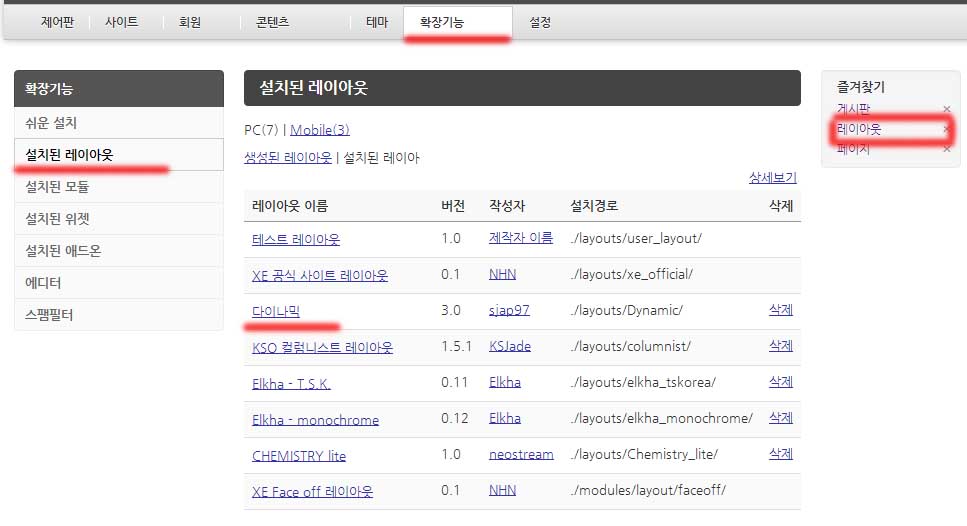
관리자 페이지 확장기능 - 설치된레이아웃 이나 오른쪽 즐겨찾기에서 레이아웃을 선택한다.
앞서 말했지만 설치된 모듈에 가면 각 모듈이름 앞에 별표가 있는데 거기에 체크를 하면 즐겨찾기에 추가가 되어 쉽게
필요한 모듈에 접근할수 있다.
설치된 레이아웃에 보면 아마 테스트레이아웃과 xe공식 사이트레이아웃 정도만 설치가 되어 있을 것이다.
우리는 지난 시간에 다이나믹 레이아웃을 설치했으니 밑줄친 다이나믹 레이아웃이 있겠지.
암튼 다이나믹을 클릭하면

이런 페이지가 보인다. 추가 클릭
|
제목은 나중에 분별하기 쉽게 암거나 정하고 상단메뉴만 일단 지정하자 전시간에 만들었던 welcome menu가 있을 것이다.
그리고 추가 |
야... 레이아웃 설정이 끝났다? 아쉽지만 아니다.

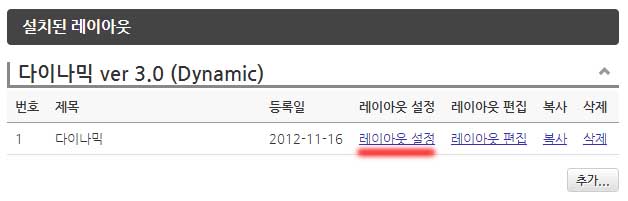
이제 레이아웃이 하나 생기긴 했다. 설정은 이제부터
레이아웃 설정을 클릭한다.
레이아웃설정을 설명하기 전에
간단하게 하나만 보고 넘어가자
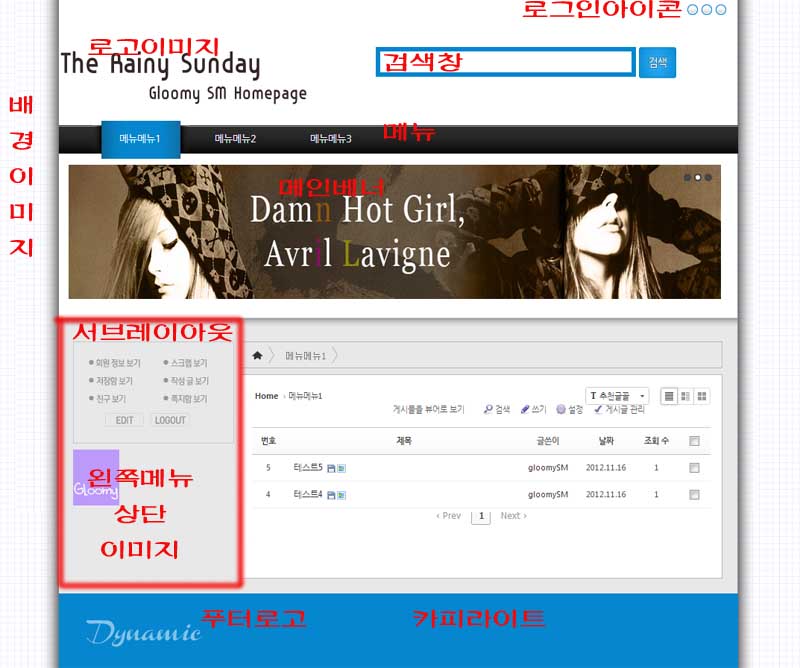
다이나믹 레이아웃의 기본적인 모습이다.
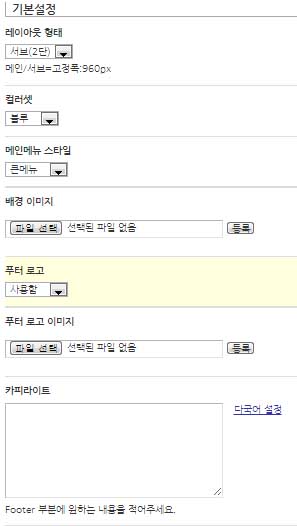
레이아웃 설정에 보면 로고등록, 카피라이트, 로그인아이콘 등록등 다양한 설정사항이 있는데 그 부분들은 위에 있는 것처럼 각부분에 해당한다.
붉은 글씨는 레이아웃 설정에 있는 설정사항에 제목들이다. 각 설정사항들이 어떤 위치에 어떤 모습으로 적용되는지 위그림을 한번도 봐주길 바란다.
그리고 간단한 사항은 굳이 자세히 설명하지 않고 윗그림으로 대체한다.
자 이제 정말 하나씩 살펴보자.
|
기본설정에서 젤처음 나오는 것은 레이아웃 형태 서브1단과 2단의 차이점은 아래에 컬러셋은 처음 블루로 설정되어 있는데 아래 메뉴나 윗그림에 하단의 색이라고생각하면 될듯
위쪽이 메인메뉴 스타일에 큰메뉴 아래쪽이 작은 메뉴에 해당한다. 배경이미지는 위에 각부분 설명에서 바닥판모양에 해당하고 푸터로고와 카피라이트도 위 그림에서 참고하면 이해가 될듯 |


위에 보이는 것이 서브 1단 이고 이게 왼쪽에 서브메뉴나 위젯을 넣을 공간이 있는것이 서브2단
| 두번째로 보이는 부분이 로고설정이다. 파일선택을 클릭해서 자신이 만든 로고를 선택하고 등록을 클릭하면 됨 로고의 위치를 잡아 좌야 하는데 일단 20정도 넣어준뒤에 저장하고 홈피에서 어디쯤 출력되는지 확인후 수정하도록 한다. 로고 url은 위에 로고를 클릭시 보여줄 주소로 일반적으로 홈피주소를 넣어주면 되겠지 검색창을 안보이게 할수도 있다. 검색창은 위에 각부 설명페이지에 상단 우측에 있는 것이지. |
| 다이나믹 레이아웃에선 슬라이드 배너를 지원한다. 그래서 간단하게 이미지만 등록하면 사용가능하다. 캡쳐를 조금 실수한듯 한데. 옆에 나온 설정사항 조금 위에 메인배너를 사용할건지 안할건지 설정해주는 사항이 있는데 거기서 메인슬라이드 배너를 선택 나머지는 간단하다. 파일을 선택하고 등록 이과정을 반복해주면 된다. 여기서는 3개까지 등록이 가능하고 각 이미지마다 링크를 걸수 있다. 링크를 원지 않으면 #을 넣어주면 된다. 배너 클릭시 새창인지 현재창에 열건지 정해줄수도 있고 alt값을 넣어서 배너에 마우스 오버시 텍스트로 간단한 설명을 보여줄수도 있다. 정지이미지 등록을 사용해서 배너가 아니라 하나의 이미지만 보여줄수도 있는듯 |
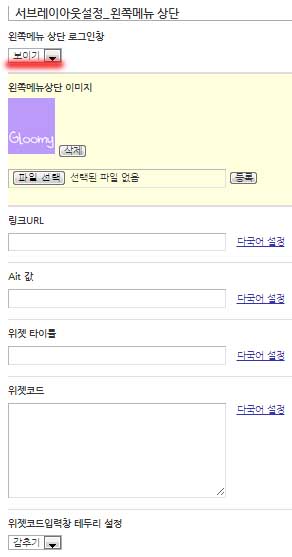
| 서브레이아웃설정은 레이아웃 형태를 설정할때 서브2단으로 설정한경우에 해당하는 내용으로 메뉴아래 게시판 왼쪽에 들어갈 내용들을 설정하는 것인데..... 위젯을 넣을수 있다. 근데 이건 다음에 위젯등록하는 부분에서 따로 하겠다. 다만 참고로 한가지 말하면 다이나믹 레이아웃은 위젯코드를 직접 넣는 형식인데 레이아웃에 따라서 module_srl 값 만 ?입력하란 레이아웃도 있다 이건 레이아웃 자체에서 이미 위젯설정까지 되어 있으니 위젯에서 가져올 게시판만 지정하라는 것이다. 여기에는 확장기능 - 설치된모듈 - 게시판에 보면 각 게시판 마다 설정이란 것이 있는데 거기에 마우스를 올리면 인터넷창 아래쪽 module_srl=233 이런식으로 숫자가 나오는데 이 숫자만 입력하면 된다. |
module_srl을 말했는데 어떤 레이아웃 같은 경우는 이값을 입력해도 에레 메세지가 뜨는 경우가 있다.
그건 레이아웃에서 제공하는 위젯이 설치가 안되었기때문인 경우가 많다.
해당레이아웃에 설명을 보면 잘 나와있으니 참고하길.
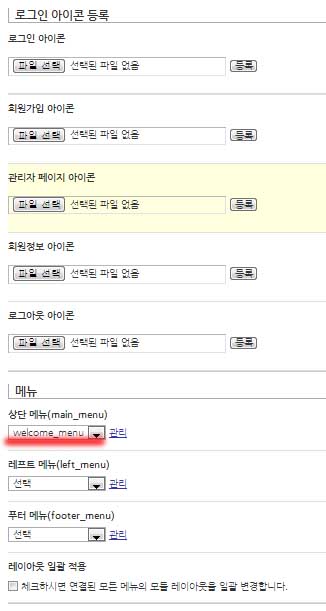
| 이제 마지막이다. 로그인 콘등록 역시 위에 각부설명을 보면 이해가 될거다. 현재 동그라미로 되어 있는 것들을 자신이 만든 아이콘으로 대체 하는 것으로 안해도 상관은 없다. 메뉴는 사이트맵에서 만든 메뉴를 지정해주는 것으로 상,중, 하단에 각기 다른 메뉴를 넣을수도 있다. 레이아웃 일괄적용을 사용하면 한번에 여러개의 모듈에 지금 만든 레이아웃을 한번에 적용할수있다. |
레이아웃 일관적용을 사용할수도 있고
사이트맵에서 메뉴설정에서 레이아웃을 지정해줄수도 있고
각 게시판 설정에서 역시 설정해줄수도 있다.
여기까지 해서 레이아웃 설정을 끝낼까 한다.
마지막으로 말하고 싶은 것은
레이아웃 설정은 각각의 레이아웃마다 조금씩 다르다.
많이 다를수도 있다.
하지만 기본적으로는 상단 서브, 하단, 메뉴 이런식으로 이뤄지고
거의 대부분은 어려운 용어없이 직관적으로 이해할수 있게 되어 있고
이해가 안되는 부분은 직접 설정해서 차이점을 보면 금방 이해가 될것이다.
하나만 더....
설치된 레이아웃에서 레이아웃이름을 클릭하고 보면
레이아웃 설정이 있고 레이아웃 편집이 있다.
자신이 css와 html을 어느정도 할줄 안다면
레이아웃편집에 들어가서 html 내용을 직접 수정해서 사용할수도 있을 것이다.
css는 자신이 없고 나모나 드림위버는 가능하다면
나모나 드림위버를 이용해서 레이아웃을(메뉴나 로고,하단등 제로보드의 헤드와 풋) 만든 다음
해당소스를
설치된 레이아웃에서 테스트 레이아웃 레이아웃편집에 들어가서 html 내용을 다 지우고 자신이 만든 소스를 넣어준다.
이때 게시판등이 들어갈 부분에
<div style="overflow:hidden;float: left; width:700px; ">
{$content} </div>
이런식으로 {$content}를 넣어준다.
레이아웃을 레이어로 만들었다면 굳이 {$content}를 div로 한번더 감싸줄 필요는 없지만
테이블로 만들었다면 레이어로 한번 감싸주는 것이 좋다.
그렇지 않음 게시판의 목록에선 제대로 보이는데
만약 게시물 내용에 게시판 크기보다 더 큰 이미지가 들어가 있다면
왠지 리사이즈가 안되서 전체가 틀어져 버리는 현상이 생기기 때문이다.
자 이제 거의 다 왔다.
두개정도만 더 하면 될거 같다.
하나는 계속 미뤄덨던 페이지와 위젯 설정
다른 하나는 게시판 설정
위젯설정은 한두번만 해보면 별거 아니고
게시판 설정 역시 어려운것은 아니나
레이아웃 설정처럼 엄청나게 많은 설정이 있어 좀 길어질수도 있을듯 하다.