이번에는 페이지와 위젯에 대해 말해볼까 한다.

처음에 말한 부분인데 한만더 집고 넘어가자
페이지는 컨텐츠영역에 출력되는 부분이다. 게시판과 마찮가지다.
그래서 컨텐츠 즉 메인영역에 위젯을 보여주기 위해서는 페이지를 생성한뒤 페이지에 위젯을 넣는 방식을 사용하게 된다.
근데 왼쪽 사이드에 보면 로그인, 위젯을 넣을수도 있다.
로그인창도 역시 로그인위젯이다. 많은 레이아웃에서 자신의 레이아웃 디자인에 어울리는 로그인위젯을 미리 설정해두기에
보통은 굳이 로그인 위젯은 따로 삽입하지 않기도 하지만 맘에 드는 다른 로그인위젯을 넣을수도 있다.
암튼 사이드영역은 앞서 설명한 레이아웃의 영역이다. 그래서 여기에 위젯을 넣을때는
확장기능 설치된 위젯에서 위젯코드를 생성한뒤 해당 소스를 레이아웃 위젯 설정칸에 넣어주는 방식으로 진행된다.
먼저 페이지 생성을 통한 위젯 설치부터 해보자

확장기능 - 설치된 모듈 - 페이지로 들어가면 위처럼 보인데
페이지생성 클릭
그럼 아래 설정창이 보이는데
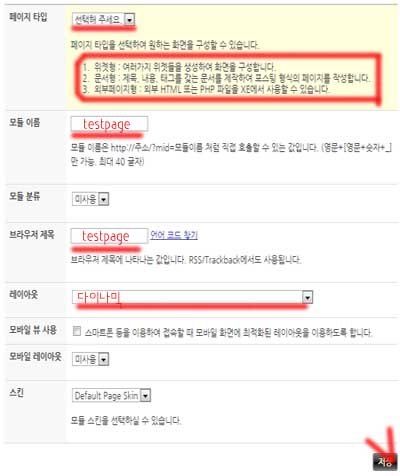
| 우선 페이지 타입을 선택해야 한다 네모칸에 설명을 참고 하면 될거 같고 부과적인 설명은 아래에서... 모듈이름은 게시판 생성시 모듈이름과 같이 페이지의 주소가 된다 브라아져 제목은 인터넷창의 표시내용이고 전시간에 힘들게 설정해 주었던 다이나믹 레이아웃으로 지정해준다. 저장 |
페이지 타입에 위젯페이지는 이제 소개할 것이니까 생략하고
문서페이지는

위에서 보는 것처럼 게시판에 글을 작성하듯 하나의 문서를 만들수 있는 페이지 이다.
단 게시판처럼 목록이 나오거나 하는 것이 아닌 하나의 페이지만 출력되는것이다.
외부페이지는 특별한 설정없이 나모나 드림위버등으로 직접 만든 혹은 xe와 무관한 문서들을 xe로 불러올때 사용되는 것으로
단순하게 설정에서 외부문서의 url만 넣어주는 방식으로 사용된다.
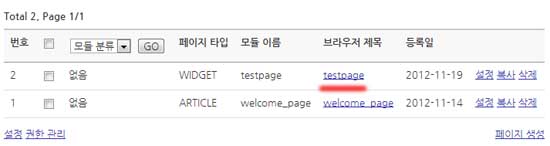
우리는 위젯페이지로 하고 저장하면 아래처럼 방금 만든 페이지가 보인다.

여기서 브라우져 제목을 클릭하면 방금 만든 페이지를 볼수 있다 클릭

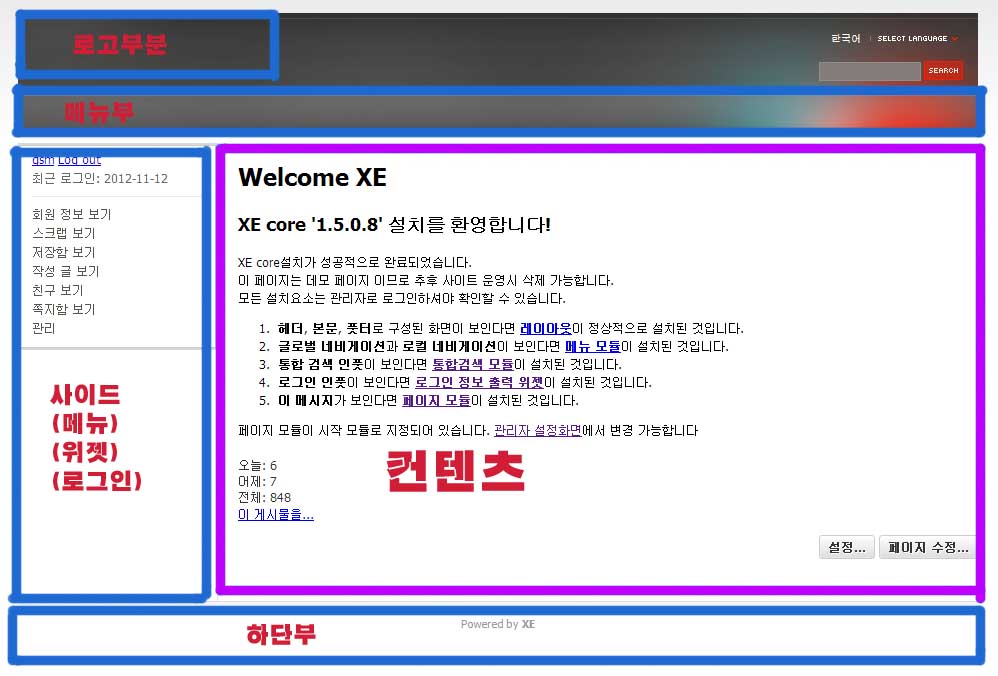
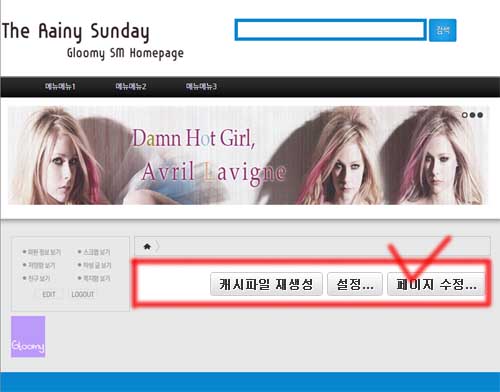
레이아웃 설정에 따라 붉은칸 밖에 부분은 이와 다를수도 있지만 암튼 이딴 부분이 보이게 된다.
네모칸 안쪽이 페이지영역으로 지금 아무것도 없는 상태다. 페이지 수정클릭(설정, 페이지수정등은 관리자만 보인다.)

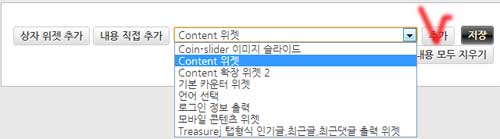
몇가지 위젯들이 보인다.
위젯역시도 쉬운설치에서 위젯이나 위젯스킨등에서 다운받을수 있고 그렇게 하면 여기에 표시가 된다.
우리는 가장 단순하면서도 기본적인 content 위젯을 사용할거다. 이건 최근 게시물이라고 생각하면 됨.
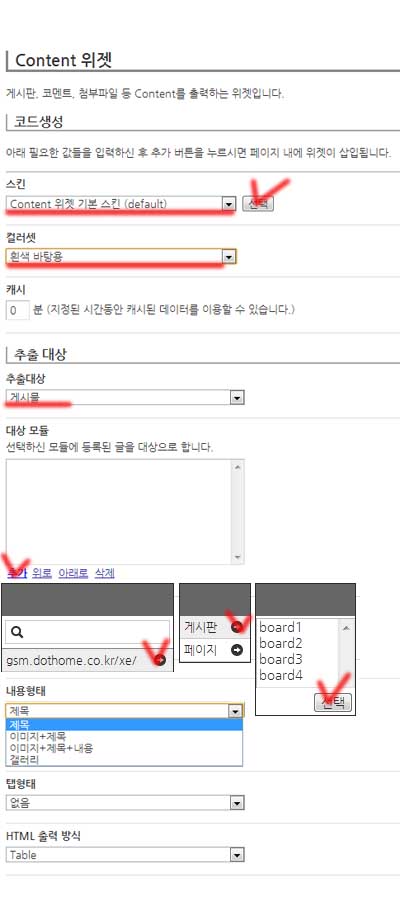
| Content 위젯 설정 젤 윗부분이다. 스킨은 아마 default 하나밖에 없을 거다. 컬러셋은 자신의 레이아웃등을 고려서해선택하고 우리는 게시판에서 최근 내용을 뽑을것이기에 추출대상은 게시물 대상모듈을 여러개를 선택할수있다. 즉 여러 게시판에 있는 내용들을 한번에 출력할수도 있다는... 추가를 선택해서 쭉쭉 가서 원하는 게시판 이름을 고르고 선택을 클릭 내용형태는 기본적으로 4가지가 있다. 아래 그림 참고 탭형태도 아래 참고 |
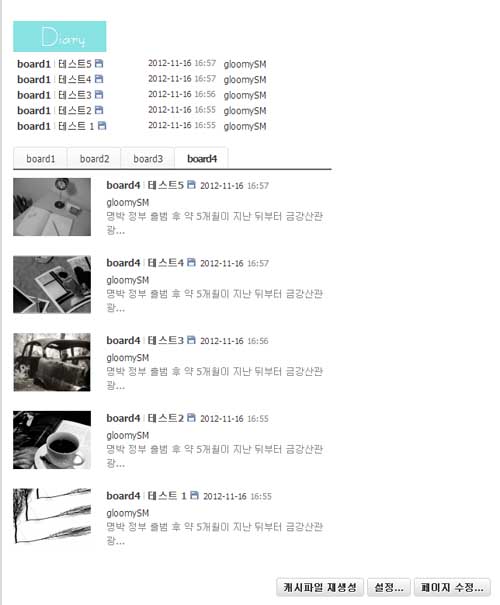
내용형태에 대한 쉬운 이해는 아래름 보면 될듯
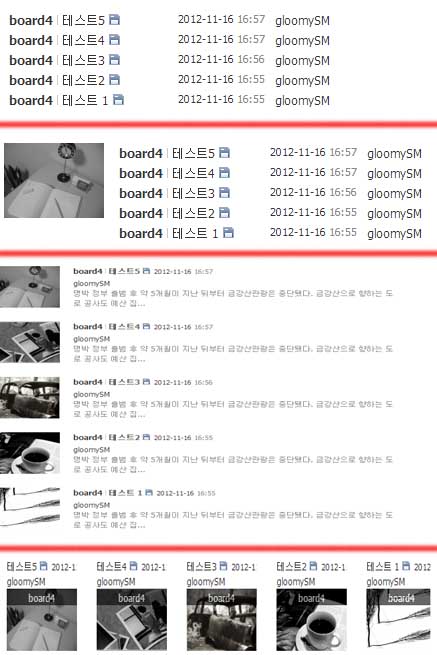
| 이게 내용형태중 제목 이건 이미지+제목 가장최근글의 이미지만 출력한다 이미지+제목+내용 각글의 이미지와 제목 내용출력 갤러리
|
아래 보이는 것이 탭형태
여러게시판을 탭으로 나눠서 각 게시판 이름에 마우스를 오버하면 내용이 바뀌는

위젯설정이 이걸루 끝난것이 아니다. 지금 설명한 것은 위젯설정창에 젤 윗부분에 보이는 것만 말한거고
그 아래 이어지는 부분이 쭉 있다.
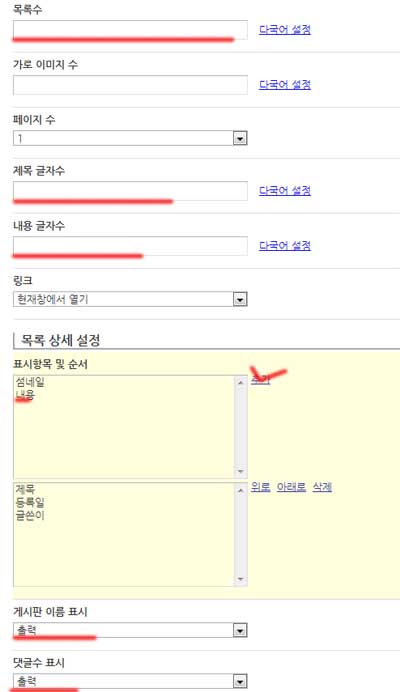
|
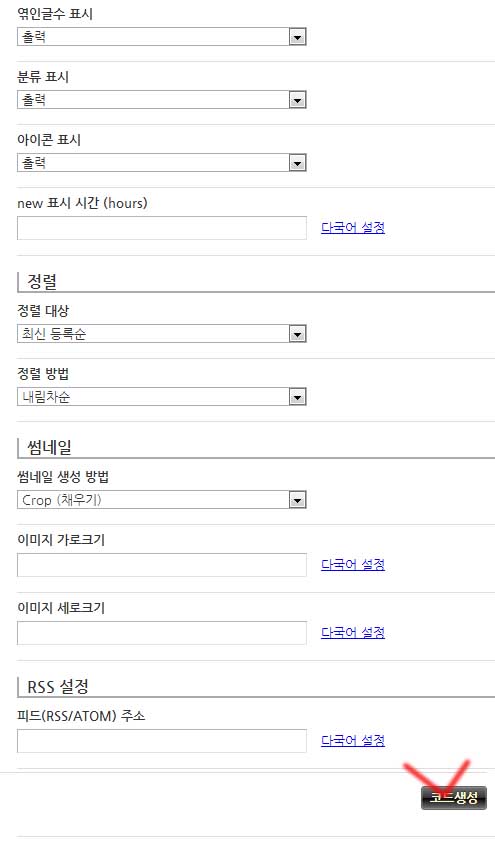
출력할 목록의 숫자이다. 정하지 않은 5개 출력 종종 긴제목이 있을 경우 두줄로 나와서 보기 안좋을 경우가 있다 이럴때 글자수를 제한해 둘수 있다. 체크안함 전체표시 내용도 마찮가지다. 위에서 말한 위젯의 내용형태에서 제목+이미지+내용 의 경우 글자수를 지정할수 있다. 섬네일 이미지나 내용, 글쓴이등을 보여줄수도 뺄수도 있음 게시판 이름 역시 마찮가지 |
|
역인글, 분류, 아이콘등은 부과적인 것이니 걍 넘어간다.ㅠㅠ 최근글이라고 해도 한달전에 올라온것일수도 있는데 여기서 시간을 체크 해주면 그 시간안에 올라온 글들은 new표시가 추가됨 이미지가 출력될 경우 이미지의 크기를 지정 rss설정은 내 게시판이 아닌 블러그등에 있는 rss주소를 넣으면 해당 블러그에 최신글을 출력해준다. http://gsm.dothome.co.kr/xe/news 위에처럼 코드생성 |
코드 생성을 누르면 설정창이 닫히고
위젯이 들어간 부분이 보인다. 제대로 내용이 안보여도 일단 저장하면 보인다.

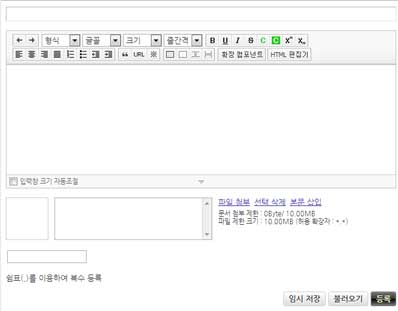
페이지 수정에서 내용직접추가를 선택하면 게시판에 글을 작성하는 창 같은 것이 나와서
원하는 내용이나 그림을 직접 넣을수도 있다.
그리고

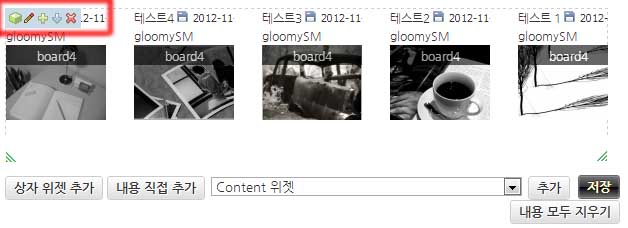
위젯이 설치되어 있을때 페이지 수정을 클릭해서 들어온뒤 위젯쪽에 마우스를 가져가면
위에 네모칸 부분이 보이는데
연필은 위젯설정사항을 수정할수 있도록 위에서 설명한 위젯설정창이 보이는 것이고
+는 위젯 복사
아래 화살표는 위젯의 크기와 위치정렬을 설정하는 부분으로
배경이미지를 넣을수도 있다. 배경이미지를 넣으면
http://nadark7979.webzero.co.kr/xe/cvcv 이런식으로 각 위젯에 배경을 넣어줄수도 있을 것이다.
X는 위젯을 지우는 거겠지.
위젯은 위에 설명한 것처럼 설치할수도 있고 앞서 말했듯 레이아웃에 위젯코드를 직접 넣어야 할때는

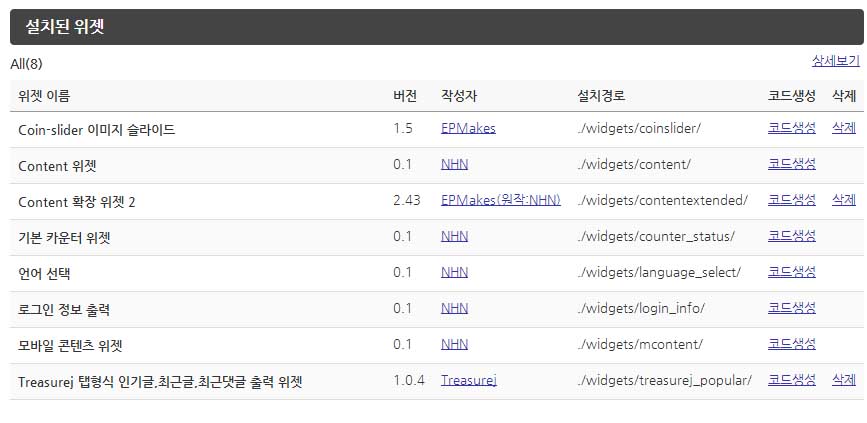
확장기능 - 설치된 위젯에 보면 이런 화면이 보인데 여기서 자기가 원하는 위젯의 뒤쪽에 있는 코드 생성을 클릭하면
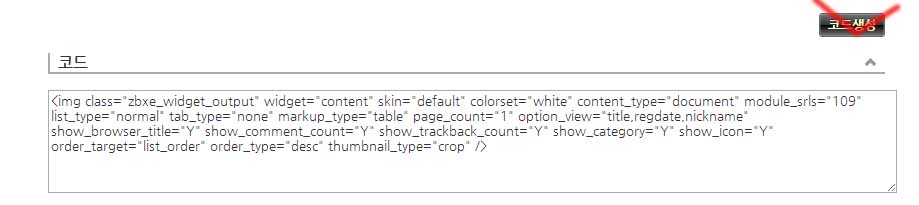
앞서 설명한 위젯설정사항이 쭉 나오고 젤 아래
이처럼 코드생성 버튼이 있다. 설정을 모두 마치고 코드생성을 클릭하면 아래 소스코드가 출력된다.
이걸 복사해서
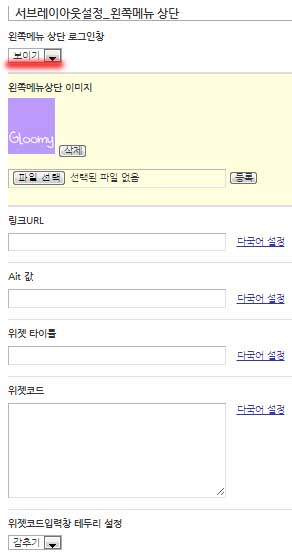
전시간에 설명한 레이아웃 설정의
|
이 부분에 위에 소스코드를 복사해서 넣으면 게시판의 왼쪽 로그인 창 아래에 위에서 본것과 같은 위젯이 출력되게 된다. |
위젯은 꽤 많다.
그중에서 내가 사용하는 것은 정말 몇개 안되는데
가장 기본적인 content 위젯이나 조금더 기능이 있는 content확장 위젯
그리고 좋아하는 블러그의 글들을 내 홈피에 보여주는 rss리더
그리고 트위터 위젯
지금 홈피의 메인페이지에 보이는 탭형태의 최근글 출력
중앙에 coinslider 위젯(이미지 슬라이딩)정도 있다.
위젯설정도 조금씩은 다 다르지만 기본적인 속성이나 방법은 동일합으로
이거저거 하나씩 하다보면 원하는 모양을 갖쳐갈것이다.
거기서 만족하지 못하면 css랑 html을 공부해서 작성된 위젯을 조금씩 수정해서 사용하는 단계로 가야 겠지만....
페이지와 위젯 설정에서 마지막으로 한가지 설명하고 마칠까 한다.
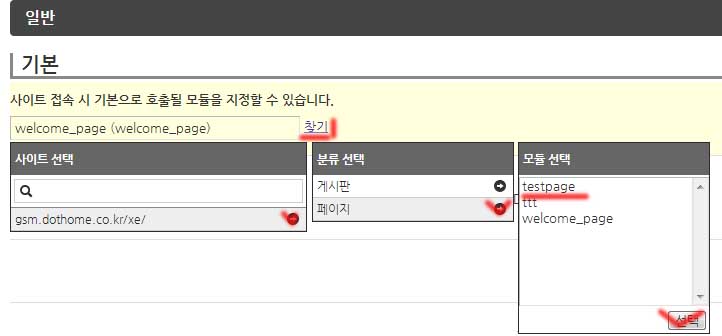
만약 지금 만든 testpage를 홈피 접속시 젤 처음에 보여주고 싶다면?

설정- 일반 에서 젤 위에 있는 기본호출 모듈 지정에서
찾기를 클릭해서 쭉쭉가서 우리가 만든 testpage를 선택해주면 됨.
그리고 우리는 xe를 http://내홈피.co.kr/xe/ 에 설치 했기에
http://내홈피.co.kr/ 만 입력하면 xe 홈피가 보이지 않는다.
그래서
인덱스파일을 새로 하나 만든다.
<?php
header('location:/xe');
?>
이걸 복사해서 index.html 로 저장해서 내홈피 최상위 폴더에 업로드 하면
http://내홈피.co.kr/ 접속해도 /xe/ 로 이동한다.
끝.
마지막은 게시판 설정이다.
우리는 스케치북 게시판모듈스킨을 쉬운설치를 통해서 다운 받아서
게시판 생성시 모듈스킨을 스케치북으로 지정해줬다.
마지막 설명에선
스케치북 스킨을 이용해서
일반 목록형, 블러그형, 갤러리형, 웹진형 게시판으로 게시판의 형태를 바꿔보고
게시판 설정에 있는 몇몇가지 기능들에 대해서 알아볼까 한다.
마지막 설명은 굳이 필요 없을수도 있으니 참고..ㅋㅋ