
지금까지 웹페이지에서 음악이나 영상을 재생하는데 embed 태그를 써왔다.
다행히 embed가 크롬에서도 먹혀서 잘 사용하곤 있지만 모바일에서는 안되는 단점이 있다.
그래서 나온것이 html5 태그중 audio 태그이다.
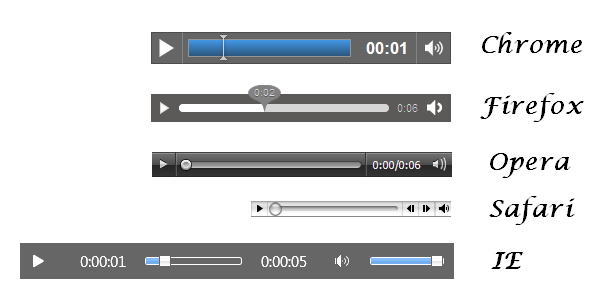
위에 그림은 audio 태그에 대한 브라우져별 플레이어의 모습이다.
문제는 이 태그가 모든 브라우져에서 지원하지 않는다는 것이다.
앞서 말한것처럼 html5를 지원해주는 브라우져에서만 가능하다
우선 크롬에서는 잘된다.
근데 익플에서는 익플9에선 지원이 된다는데 왠지 잘 안된다.
그리고 브라우져 별로 지원하는 파일포맷이 다르다.
| Browser | .mp3 | .wav | .ogg |
|---|---|---|---|
| Mozzila Firefox 3.6 | ? | ? | |
| Opera 10.63 | ? | ? | |
| Google Chrome 8.0 | ? | ? | ? |
| Apple Safari 5.0.3 (with QuickTime) | ? | ? | |
| Microsoft IE 9 | ? |
? |
위처럼 크롬, 사파리, ie9 에서는 mp3가 지원이 되지만 오페라와 파이어폭스에선 안된다.
아래는 http://ryunad.tistory.com/67 에서 참조한 내용입니다.
How To
|
<audio src="song.ogg" controls="controls"> |
Video 태그와 마찬가지로 controls라는 속성을 설정하면 play, pause, volum 컨트롤을 추가합니다.
|
<audio src="song.ogg" controls="controls"> |
< audio> 태그 사이에 HTML5를 지원하지 않거나 오디오포맷을 지원하지 않을 때
표시할 문자열을 넣을 수 있습니다.
|
<audio controls="controls"> |
Audio 태그는 source 태그를 여러 개 포함할 수 있습니다.
audio태그가 지원하는 포맷일 경우 해당 source를 재생합니다. 만약 지원하는 포맷이 없다면
audio태그 사이의 문자열이 표시될 것 입니다.
All <audio> Attributes
|
Attribute |
Value |
Description |
|
autoplay |
autoplay |
Audio가 준비되는 대로 재생합니다. |
|
controls |
controls |
.play, pause, volumn 컨트롤이 추가됩니다 |
|
loop |
loop |
Audio 재생이 끝나면 처음부터 다시 재생합니다. |
|
preload |
preload |
page가 로드될 때 미리 Audio파일을 로드하고 실행준비합니다. autoplay가 설정되있다면 이 값은 무시됩니다. |
|
src |
url |
재생할 Audio파일의 주소입니다. |

 포토샵 액션을 이용한 초간단 사진효과
포토샵 액션을 이용한 초간단 사진효과
 embed 스타일
embed 스타일